Informatika
Tic Tac Toe 1
Nakreslenie hracieho plánu.
Kreslenie symbolov jednotlivých hráčov.
Nie je ošetrené:
- kliknutie mimo hrací plán
- opätovné kliknutie na obsadenú pozíciu
- vyhodnotenie výhry alebo remízy
Pokúsime sa ošetriť tieto tri prípady.
Tic Tac Toe P5.js
function setup() {
createCanvas(400, 400);
background(220);
textSize(40)
hrac=1
}
function draw() {
line(140,175,260,175)
line(140,225,260,225)
line(175,140,175,260)
line(225,140,225,260)
}
function mouseClicked() {
if (mouseX<140 || mouseX) {return 0}
if (hrac==1) {symbol=“x“; hrac=2}
else {symbol=“o“; hrac=1}
text(symbol,mouseX-10,mouseY+10)
}
P5.js
Čo je P5.js?
P5.js je priateľský nástroj na učenie sa kódovať a robiť počítačové umenie. Je to bezplatná knižnica JavaScript s otvoreným zdrojovým kódom, ktorú vytvorila inkluzívna a starostlivá komunita. P5.js víta umelcov, dizajnérov, začiatočníkov, pedagógov a kohokoľvek iného!
Continue readingPodrobnejšie odpovede na otázky okolo 3D tlače
Otázky aj odpovede vygenerovala umelá inteligencia Gemini. Dostala za úlohu, aby vygenerovala 10 najčastejších otázok k 3D tlači a potom mala vygenerovať odpovede s aspoň 1000 znakmi. Opravil som len gramatické a syntaktické chyby a v jednom prípade som doplnil odpoveď.
Continue reading10 najčastejších otázok k 3D tlači
Otázky a stručné odpovede boli vygenerované umelou inteligenciou Gemini, opravil som len gramatické a syntaktické chyby.
- Čo je to 3D tlač a ako funguje?
- 3D tlač je proces vytvárania trojrozmerných objektov z digitálneho modelu. Funguje tak, že sa materiál vrství postupne, vrstvu po vrstve, až kým sa nevytvorí finálny produkt.
- Aké typy 3D tlačiarní existujú?
- Existuje mnoho typov 3D tlačiarní, vrátane FDM (Fused Deposition Modeling), SLA (Stereolithography), SLS (Selective Laser Sintering) a ďalších. Každá technológia má svoje výhody a nevýhody.
- Aké materiály sa používajú pri 3D tlači?
- Medzi najčastejšie používané materiály patria plasty (PLA, ABS, PETG), živice, kovy a dokonca aj keramika. Výber materiálu závisí od požadovaných vlastností finálneho produktu.
- Na čo sa 3D tlač používa?
- 3D tlač má široké spektrum využitia, od výroby prototypov a modelov, cez výrobu náhradných dielov, až po výrobu personalizovaných produktov v medicíne, architektúre, priemysle a iných odvetviach.
- Ako sa pripravuje 3D model pre tlač?
- 3D model sa vytvára pomocou 3D modelovacieho softvéru (napr. Tinkercad, Fusion 360, Blender) alebo sa sťahuje z online repozitárov. Následne sa model spracuje v softvéri pre 3D tlač (tzv. slicer), ktorý ho rozdelí na vrstvy a vygeneruje inštrukcie pre tlačiareň.
- Koľko stojí 3D tlačiareň a aké sú náklady na tlač?
- Ceny 3D tlačiarní sa líšia v závislosti od typu a kvality. Náklady na tlač zahŕňajú cenu materiálu, energie a prípadné náklady na údržbu tlačiarne.
- Aké sú výhody a nevýhody 3D tlače?
- Medzi výhody patrí rýchla výroba prototypov, personalizácia produktov a možnosť výroby komplexných tvarov. Nevýhody zahŕňajú obmedzenú veľkosť tlačového priestoru, časovú náročnosť tlače a obmedzený výber materiálov.
- Ako sa starať o 3D tlačiareň?
- 3D tlačiareň vyžaduje pravidelnú údržbu, vrátane čistenia trysky, kalibrácie tlačovej podložky a mazania pohyblivých častí.
- Aké sú bezpečnostné opatrenia pri 3D tlači?
- Pri 3D tlači je dôležité dodržiavať bezpečnostné opatrenia, ako je vetranie miestnosti, používanie ochranných pomôcok a manipulácia s horúcimi časťami tlačiarne.
- Kde sa môžem naučiť viac o 3D tlači?
- Existuje mnoho online zdrojov, kurzov, fór a komunít, kde sa môžete naučiť viac o 3D tlači.
Podľa mňa ľudia častejšie kladú aspoň v dvoch troch prípadoch iné otázky týkajúce sa 3D tlače. Pokúsim sa pripraviť anketu, čo používateľov zaujíma.
V tomto článku sú podrobnejšie odpovede na hore uvedené otázky. Tiež ich vygenerovala umelá inteligencia Gemini.
3D tlač
Vytváranie 3D modelov pre 3D tlačiarne je fascinujúci proces, ktorý kombinuje kreativitu a technické zručnosti. Tu je stručný návod, ako na to:
1. Výber softvéru na vytvorenie 3D modelov:
- Pre začiatočníkov:
- Tinkercad: Jednoduchý webový nástroj, ideálny na základné modely.
- SketchUp Free: Intuitívne rozhranie, vhodné na architektonické a dizajnové modely.
- Pre pokročilých:
- Fusion 360: Profesionálny softvér s parametrickým modelovaním, vhodný na zložité modely.
- Blender: Otvorený zdrojový kód, ideálny na organické modely a animácie.
- FreeCAD: Otvorený zdrojový kód, parametrický modelár.
- Špecializované softvéry:
- Existuje množstvo špecializovaných softvérov, ktoré sa používajú na rôzne odvetvia, ako napríklad zubné lekárstvo…
Krúžok Microbity a Lego roboty
- Na krúžku sa žiaci oboznámia s mikropočítačom Microbit a s jeho programovaním. Na druhej strane je popis, čo to Microbit je.
- Budeme zostavovať a programovať Lego roboty, ktoré možno ovládať pomocou Microbitu, mobilného telefónu, tabletu či iným zariadením.
- Žiaci sa oboznámia s programovaním aplikácií pre mobilné telefóny.
- Členovia krúžku sa zúčastnia regionálnych, celoslovenských či medzinárodných súťaží, ak sa kvalifikujú.
- Krúžok je určený pre žiakov druhého stupňa, výnimočne ho môžu navštevovať aj štvrtáci, ak už majú skúsenosti s programovaním alebo s elektronickými stavebnicami.
- Žiaci sa na krúžku naučia riešiť rôzne technické problémy, princípy fungovania elektroniky, jemnej motorike pri zapájaní elektronický obvodov, vytrvalosti, naučia sa pracovať v tíme, diskusii pri riešení problémov, rešpektovaní členov tímu.
- Oboznámia sa so základmi programovania umelej inteligencie.
- Programovanie bude prebiehať v blokovom editore MakeCode, môže plynulo prejsť do programovania v Pythone, ak zistíme, že niektoré problémy sa iba pomocou blokového editora nedajú efektívne riešiť.
Krúžok sa bude konať každý pondelok o 13:45 v učebni Informatika 3.
Krúžok povedie učiteľ matematiky a informatiky RNDr. Tibor Menyhért.
Projekt Had
Úlohou je naprogramovať hada, ktorý sa objaví na prvom microbite, najprv prvý článok, potom aj druhý až bude celý riadok svietiť. Potom začnú články hada odzadu miznúť. Zároveň sa had zobrazí na druhom micobite a takto prejde dvoma až piatimi microbitmi. Využijeme pritom rádio komunikáciu. Stlačením tlačítka B sa had začne hýbať.
Continue readingRádio komunikácia. Alarm
Dva a viac microbitov môže medzi sebou komunikovať pomocou rádiokomunikácie. Vytvorme projekt Alarm, ktorý bude robiť nasledujúce: Jeden microbit bude v krabici, kabelke, či v čomsi inom. Ak niekto krabicu, kabelku … vezme, druhý microbit spustí poplach.
Potrebujeme dva programy, jeden pre microbit, ktorý je v krabici, druhý pre microbit, ktorý bude vydávať zvuk.
Alarm vysielač

V kategórii Rádio je na prvom mieste blok rádio nastaviť skupinu (kanál). Na oboch microbitoch musí byť nastavená rovnaká skupina. Vložíme to do bloku počas spustenia. Navyše som tam dal zobrazenie ikony srdiečka, aby sme videli, že je microbit aktivovaný. Po piatich sekundách obrazovka zhasne.

Do bloku vždy dáme podmienku, či bolo microbitom pohnuté. V podkategórii send (vysielanie) nájdeme blok akcelerácia, sú tam štyri možnosti, smery x, y, z a sila. Sila predstavuje akceleráciu v ľubovoľnom smere. Ak je akcelerácia väčšia ako 0, do premennej g vložíme jej hodnotu a rádiom ju odošleme. Alarm vysielač je hotový, nahráme ho do prvého microbitu, tento microbit pripojíme na batériový zdroj a vložíme ho do krabičky.
Alarm prijímač

V bloku po spustení nastavíme rovnakú skupinu ako na prvom microbite. V kategórii rádio nájdeme podkategóriu Receive a v nej blok rádio pri prijatí čísla. Do tohto bloku vložíme podmienku, ktorá porovnáva prijatú hodnotu s nejakou kritickou hodnotou. Táto kritická hodnota môže byť pre rôzne microbity rôzna, závisí od citlivosti akcelerometra. Ak ju nastavíme prinízko, budeme mať mnoho falošných poplachov. Ak privysoko, tak pri jemnom zachádzaní sa „zlodejovi“ podarí microbit ukradnúť bez vyvolania poplachu.
Možné vylepšenia projektu
- zlúčiť oba programy do jedného a pomocou stlačenia tlačítka A alebo B nastavíme, ktorý microbit je vysielačom a ktorý prijímačom a súčasné stlačenie tlačítok A a B vypne alarm.
- Vypnutie a zapnutie alarmu ošetriť heslom. Postupne sa zobrazia číslice a keď sa zobrazila správna číslica, dotkneme sa loga.
- Nastavenie hesla: heslo môže byť napevno v programe, lepšie by však bolo, ak by sme ho mohli meniť
- Ak vás napadnú iné vylepšenia, napíšte ich v komentári, alebo ich rovno naprogramujte.
Jukebox I.
V tomto projekte naprogramujeme prehrávač skladieb. Bude mať tieto funkcie:
- Tlačítko A zmenší číslo skladby o jedna, ak bude skladba menšia ako 1, nastaví sa na počet skladieb
- Tlačítko B zväčší číslo skladby o jedna. Ak číslo skladby bude väčšie, ako počet skladieb, číslo skladby sa nastaví na 1
- Dotknutím loga sa skladba prehrá
- Po stlačení tlačítok by sa mohol zobraziť na microbite názov skladby.
Po spustení programu vytvoríme a nastavíme dve premenné.
- skladba, nastavíme ju na 1
- počet, nastavíme ju na taký počet skladieb, koľko skladieb budeme mať naprogramovaných
Semafor
Naprogramujeme simuláciu semaforu. Budeme potrebovať:
- 1 x Microbit
- 1 x Rozširujúcu dosku
- 1 x Dosku na zapájanie obvodov bez pájkovania
- 3 x 330 Ω rezistor
- 3 x LED (červená, žltá, zelená)
- Niekoľko káblikov samec-samec a samec-samica
Nasimulujeme fungovanie semaforu, 10 sekúnd bude svietiť červená, 1 sekundu oranžová, 5 sekúnd zelená.
Continue readingMicrobit a umelá inteligencia
V tomto návode naučíme microbit rozoznávať obrázky, písmená a číslice pomocou kitu Smart AI Lens.
Smart AI Lens je kamera (ďalej budem používať slovo kamera), ktorú možno pripojiť k mikrobitu. Okrem kamery budeme ako ďalší doplnok potrebovať rozširujúcu dosku, pomocou ktorej sa pripojíme aj k malým pinom microbitu.
Fyzické zapojenie
Kameru možno napájať cez microbit, alebo môže byť napájaná priamo. Keď som ju napájal cez microbit, microbit sa prehrieval a zostava nefungovala, takže budeme potrebovať dva USB káble, jeden sa pripojí k microbitu a druhý ku kamere.
Microbit zastrčíme do rozširujúcej dosky, dosky môžu byť rôzne, na niektorých sú označenia jednotlivých pinov na iných si to musíme dorátať. Microbit komunikuje s kamerou pomocou kábla, ktorý má na jednej strane štyri kábliky a na druhej konekctor RJ11 (konektor, aký sa používa pre telefóny pevných liniek). Dva z týchto drôtikov slúžia na napájanie (nepoužijeme) a dva slúžia na sériovú komunikáciu. Drôtik, ktorý zapojíme k pinu Clock, slúži na synchronizáciu zariadení, aby nevysielali dáta súčasne a druhý slúži na posielanie a prijímanie dát pripojíme k pinu Data. Na rozširujúcich doskách bývajú označené skratkou Cl, C a Da, D. Ak sme všetko zapojili správne, obrazovka kamery sa rozsvieti, zatiaľ nezobrazuje čo sníma, ale zobrazí sa jej úvodná obrazovka.
Naprogramovanie rozoznávania
Do programu musíme pridať rozšírenie Planet_X_AI-Lens. Klikneme na Rozšírenia, do vyhľadávania dáme Planet, zobrazia sa nám všetky rozšírenia Planet X, medzi nimi aj Planet X AI.
Do kategórií príkazov pribudlo rozšírenie, keď naň klikneme, zobrazí sa Vision a ASR. Vision obsahuje príkazy pre našu kameru, ASR obsahuje príkazy na rozoznávanie reči. Klikneme na Vision, ako prvý sa zobrazí blok Inicialize AI Lens. Presunieme ho do bloku Počas spustenia. Či všetko funguje ako má zistíme tak, že nahráme tento jednoduchý program do microbitu, na obrazovke kamery by sa malo zobraziť, čo kamera vidí.
Rozoznávanie kartičiek
Kamera je naučená rozoznávať obrázky, ktoré sú na kartičkách dodaných s kamerou.
Pod blok Inicialize… vložíme blok Switch function as a parameter nastavíme na Card recognition. Teraz keď pod kameru dáme niektorú z kartičiek, na obrazovke kamery sa zobrazí anglicky, čo kamera rozoznala a percentá,na koľko si je istá, že je to naozaj ono. Písmo je veľmi malé, takmer nečitateľné.
Rozoznávanie farieb a rozsvietenie LED pásika príslušnou farbou
Keď v bloku Switch function as zmeníme parameter na color recognition, kamera sa prepne do módu rozoznávania farieb, Ak k microbitu zároveň pripojíme LED pásik, môžeme ho naprogramovať tak, aby sa pásik rozsvietil takou farbou, akú kamera vidí.
Fyzické zapojenie

Kamera bude zapojená tak, ako už zapojená bola. Navyše pripojíme k rozširujúcej doske LED pásik. Pásik má tri drôtiky, čierny pripojíme k pinu zem (ground), skratka GND, červený pripojíme k pinu 3V a žltý napríklad k pinu 0. Na odskúšanie môžeme krokosvorky káblikov priložiť priamo k okrúhlym otvorom na microbite, kontakt je veľmi nestabilný. Použijeme preto drôtiky, ktoré majú na jednom konci samčeka a na druhom samičku. Samičky zastrčíme do príslušných kolíkov na rozširujúcej doske a krokosvorky pripojíme k samčekom. Najlepšie by bolo, aby drôtiky mali rovnaké farby a drôty s krokosvorkami, ale nie je to nevyhnutné, len je to prehľadnejšie. Na mojom vzorovom zapojení som to tak neurobil.
Program
Príkazy LED pásika sprístupnime kliknutím na Rozšírenia a kliknutím na Neopixel. Do bloku po spustení vložíme blok nastaviť strip na Neopixel at pin P0 with 8 leds as RGB. Blok má dva parametre: pin – kde je pripojený žltý dátový káblik a druh kódovania dekódovania farieb.
Do bloku vždy vložíme blok Get one image from AI Lens – kamera zosníme jeden obrázok a vložíme niekoľko blokov ak … potom z kategórie Logika. Vo Vision sa presunieme do sekcie Color, vyberieme blok Image contains color card(s) a vložíme ho ako parameter za ak a za potom vložíme blok z neopixel strip show color a ako parameter použime tú farbu, ktorú sme testovali. Toto zduplikujeme 5 krát, nastavíme príslušné farby, keď program nahráme do microbitu, podľa toho ktorú kartičku položíme pod kameru, tak sa pásik rozsvieti príslušnou farbou. Pri umelom osvetlení, biela kartička niekedy rozsvieti pásik na žlto a v závislosti od svetelných podmienok, kamera nie vždy reaguje správne. Celý program by mal vyzerať takto:

.

Poznámka: Ak obrazovka kamery nezobrazuje čo sníma, môže to byť preto, že sa program na microbite spustil skôr, než sa kamera zapla. Keď na microbite stlačíme tlačítko Reset, program sa znova spustí a, ak je všetko zapojené ako má byť, kamera začne snímať.
Zdroje:
- Absolvoval som videokurz na stránke Učíme s hardvérom. Postup práce vychádza z tohto kurzu a z mojich praktických skúseností s AI Lens.
Microsoft MakeCode Editor

MakeCode Editor slúži na programovanie microbitov. Po otvorení stránky editora (kliknite sem) sa vpravo hore zobrazí:
- ozubené koliesko – konfigurácia editora, v prvom rade nastavenie jazyka, zvoľte si slovenčinu, alebo ponechajte angličtinu
- Sign In – prihlásenie sa. Ak máte konto Googl, zvoľte Continue with Google, ak máte konto Microsoft zvoľte Continue with Microsoft. Nezabudnite, že po skončení ZŠ o školské Microsoft konto prídete, takže ak si budete chcieť svoje projekty zachovať, pred ukončením školskej dochádzky si projekty uložte na svoj počítač alebo preneste do konta Google.
Vľavo dole sa zobrazí Nový projekt a keď budete mať vytvorené vlastné projekty, tak vedľa neho budú projekty, ktoré ste už vytvorili.
Po kliknutí na Nový projekt, sa zobrazia tri oblasti. Vľavo je simulátor microbitu, takže môžete programovať aj doma, hoci nebudete mať microbit, v strede sú jednotlivé kategórie blokov a vpravo je váš projekt (program), na začiatku sú tam dva bloky počas spustenia a vždy. Po kliknutí na kategóriu blokov sa zobrazia všetky druhy blokov patriace do kategórie.
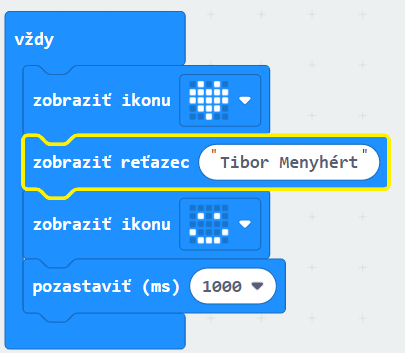
Teraz vytvoríte svoj prvý projekt, nazvime ho Meno: Po zapnutí alebo resetovaní microbitu sa zobrazí srdiečko, potom sa vypíše vaše meno, po zobrazení celého mena sa zobrazí smajlík.
Kliknite na kategóriu Základné, potiahnite blok zobraziť ikonu do počas spustenia. Kliknite na Základné a blok zobraziť reťazec vložte pod zobraziť ikonu, reťazec Hello zmeňte na svoje meno, ja dám Tibor Menyhért. Zostáva posledný príkaz, zobrazenie smajlíka. Môžeme to spraviť dvoma spôsobmi, klikneme na Základné a pod zobrazit reťazec vložíme zobraziť ikonu alebo klikneme pravým tlačítkom na blok zobraziť ikonu, ktorý už máme v programe a vyberieme duplikovať. Zmeníme ikonu srdiečka na ikonu smajlíka a program je predbežne hotový.
Ako vyskúšame, či náš program funguje?

Kliknite na šípku pod obrázkom microbitu a program sa spustí. Keďže sú príkazy v bloku po spustení, srdiečko, naše meno a smajlík sa zobrazia iba raz a potom smajlík svieti celý čas. Postavte sa na prvý blok zobraziť ikonu, držte pravé tlačítko stlačené, potiahnite všetky bloky do bloku vždy, Teraz keď kliknete na šípku ikony a text sa zobrazujú neustále. Ikona smajlíka sa zobrazí na veľmi krátky čas. Preto som pridal blok pozastaviť (ms) s parametrom 1000. Program čaká 1000 milisekúnd a potom sa všetko opakuje. Mirobit nepozná písmená s diakritickými znamienkami a písmeno é v mojom mene nezobrazí. Jedným z projektov, ktoré môžete v budúcnosti naprogramovať by mohol byť Zobrazovanie písmen aj s diakritikou. Takýto projekt by mohol uspieť aj na súťaži Enter v spojení s inou funkcionalitou.
Ako dostať program do microbitu?
- USB káblik pripojte do počítača a druhý koniec pripojte k mikrobitu
- Kliknite na Stiahnuť, zobrazí sa animácia pripojenia káblika k microbitu
- Kliknite na Ďalej, program s koncovkou hex sa stiahne do microbitu. Microbit môžete s počítačom spárovať, potom bude nahrávanie programov prebiehať rýchlejšie.
- Ak všetko prebehlo ako malo, neustále sa zobrazuje srdiečko, vaše meno a smajlík
- Keď microbit odpojíte od počítača, microbit sa vypne, keď ho znova pripojíte k počítaču, batérii alebo power banke, program sa automatický spustí

Môj program vyzerá takto.
Úlohy na diskusiu a samostatnú prácu:
- navrhnite, ako by sa dal program vylepšiť a rozšíriť
- vyberte jeden z návrhov, naprogramujte ho a výsledok predveďte spolužiakom
Zdroje:
- obrázky vnikli vystrihnutím častí stránok MakeCode Editora
- podobný projekt som kedysi videl na Učíme s hardvérom, ale vytvoril som ho nanovo
Minecraft
Scratch
Scratch je detský blokový programovací jazyk, v ktorom možno tvoriť jednoduché počítačové hry, animácie, kresliť… Sú dve základné verzie Scratchu online a offline.
Ak pracujete s online verziou, je vhodné sa zaregistrovať, aby sa projekty automaticky ukladali. Vpravo hore kliknite na Join Scratch alebo Pripoj sa k Scratchu a postupujte podľa pokynov.
Nový projekt vytvoríte kliknutím na Vytvor.
Continue readingStretnutie (projekt Scratch)
Zadanie:
- Postavy chlapec, dievča, pes a mačka
- Chlapec a dievča sa stretnú, pozdravia a predstavia sa
- Budú mať so sebou psa a mačku, ktorí sa tiež „pozdravia“
- Chlapec a dievča si niečo povedia o svojich zvieratách
V jednej z tried vzniklo toto:
Microbit a reproduktor
K microbitu môžeme pripojiť reproduktor a programovať rôzne zvukové efekty.

Zapojte microbit cez USB kábel k počítaču, jeden krokosvorkový kábel pripojte na GND, druhý na pin 0. Vyberte reproduktor, jeden kábel pripojte na začiatok jack konektora a druhý na koniec. Mali by ste to mať, ako na obrázku vpravo.
Continue readingOvládanie LED pásika
V súprave máte LED pásik s ôsmimi led žiarovkami.

Čiernu alebo bielu krokosvorku pripojte na pin GND (uzemnenie), červený na pin 3V (napájanie) a žltý na pin 1 (odtiaľ pôjdu dáta). Možno použiť aj iný očíslovaný pin, potom číslo pinu musíte v programe správne nastaviť.
Continue readingMicrobit
BBC Micro:bit je programovateľný mikropočítač. Obsahuje displej, 2 tlačidlá, senzory pohybu, naklonenia, teploty a anténu. Microbit v2 obsahuje aj reproduktor a microfón. Možno k nemu pripájať ďalšie senzory a iné súčiastky – LED pásiky, reproduktory, motorčeky, čerpadlá, atď. Preto je okrem informatiky využiteľný v predmetoch: fyzika, chémia, biológia, geografia, hudobná a výtvarná výchova,… a dokonca aj v domácnosti.

- Micro USB konektor – slúži na pripojenie microbitu ku k počítaču, na nahranie programu z počítača na Microbit a na odoslanie údajov z microbitu do počítača a tiež na napájanie microbitu
- Tlačidlá A a B – po stlačení jedného, druhého alebo oboch tlačidiel naraz sa spustí príslušný podprogram
- Displej – obsahuje iba 25 červených LED diód, pomocou nich možno zobraziť číslice, písmená a jednoduché grafické symboly
- Porty 0, 1, 2, 3V a GND – porty 0 až 3 sú programovateľné, po pripojení krokosvoriek nimi môžeme rozsvietiť, zhasnúť externé LED diódy, LED pásiky, môžeme roztočiť motorček jedným alebo druhým smerom. 3V – napájanie externých zariadení, GND – uzemnenie externého zariadenia
- Tlačítko Reset – microbit sa resetuje a nahraný program sa spustí od začiatku
- Anténa – slúži na rádiovú komunikáciu medzi dvoma a viacerými microbitmi
- Bluetooth anténa – slúži na prepojenie microbitu s iným zariadeniami bluetooth, program možno nahrať do microbitu aj cez bluetooth pripojenie, možno odosielať dáta z microbitu do mobilu a microbit môže dáta prijímať
- Procesor – mozog microbitu, vykonáva nahraný program
- Kompas – orientácia v priestore podľa magnetického poľa Zeme
- Akcelerometer – zmeria, či zrýchľujeme, spomaľujeme a ktorým smerom. Pomocou neho možno naprogramovať jednoduchý krokomer
- Niekoľko malých PIN-ov – okrem troch hlavných portov, má Microbit ešte veľké množstvo malých programovateľných PIN-ov, tie sú pre krokosvorky primalé, takže sa použijú, ak máme špeciálny konektor, do ktorého microbit zasunieme, potom môžeme ovládať viacero zariadení naraz a prijímať údaje od viacerých čidiel
- Konektor batérie – napájanie microbitu cez batériu
Na programovanie Microbitu grafickými blokmi slúži MakeCode Editor, kliknite na tento odkaz.
Zdroje:
App Inventor
App Inventor je grafický programovací jazyk na programovanie aplikácií pre mobilné telefóny a tablety so systémom Android a IOS, pričom tvorba aplikácií je do značnej miery intuitívna.
Continue readingAI. Projekt Mlyn
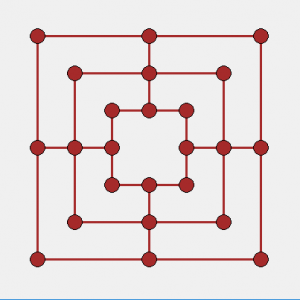
Mlyn sa hrá na hracom pláne, aký je na obrázku vpravo. 
Pravidlá:
- Na začiatku hry je hrací plán prázdny, obaja hráči majú po 12 kameňov
- Striedavo prikladajú na kruhy hracieho plánu kamene, ak hráč vytvorí trojicu vedľa seba ležiacich kameňov rovnakej farby (mlyn), súperovi vezme ľubovoľný kameň, ktorý nie je súčasťou mlynu
- Keď boli položené všetky kamene, hráči môžu kamene posúvať po líniách o jedno políčko, ak je políčko voľné.
- Ak má hráč iba tri kamene, môže kameňmi skákať na ľubovoľné voľné políčko
- Prehráva hráč, ktorému zostanú dva kamene
Excel. Voľby do NR SR. 1. skrutínium. Vzorce
- Na internete vyhľadajte, aký je volebný systém do Národnej rady Slovenskej republiky
- Na základe preštudovania tohto systému vytvorte odhad počtu mandátov pre jednotlivé strany v prvom skrutíniu, ak by počet platných hlasov bol 2000000 a voľby by dopadli presne podľa výsledkov prieskumu.
Pojmy, ktoré pri vytvorení vzorcov budete potrebovať:
- volebný prah
- volebné číslo
- celkový počet mandátov v NR SR
- 1. skrutínium
Excel. Voľby do NR SR. Grafy
- Vyhľadajte na internete najnovší prieskum volebných preferencií agentúry AKO a výsledky prieskumu zadajte do excelovskej tabuľky.
- Vytvorte koláčový graf preferencií.
- Vyhľadajte aj predchádzajúce výsledky prieskumov tej istej agentúry a vytvorte čiarový graf pre jednotlivé strany, ako sa vyvíjali ich preferencie v čase (aspoň tri prieskumy)
Test – počítačová terminológia
AI. Projekt Krtko
Vašou úlohou bude naprogramovať jednoduchú hru Krtko.
Na obrazovke sa každú sekundu objaví krtko na náhodnej pozícií, úlohou hráča je kliknúť na krtka, ak hráč krtka trafí, pripočítajú sa mu body a krtko sa objaví na novej pozícii, ak netrafí, zvýši sa hodnota mimo, ak hráč v stanovenom limite na krtka neklikne, krtko sa premiestni inam a zvýši sa hodnota pozde.
App Inventor. Projekt Grafický editor
Vytvorme jednoduchý grafický editor, ktorý bude kresliť čiary a malé a veľké bodky, v ktorom bude možné nastaviť farbu pera, mazať nakreslený obrázok, ktorý bude alebo nebude mať pozadie a v ktorom bude používateľ môcť urobiť fotku a táto fotka sa stane pozadím. Naučíte sa pracovať s prvkami Canvas (plátno), Camera (fotoaparát, kamera), Variables (premenné) … Continue reading
App Inventor. Projekt Kocúr
Úloha: Vytvorte projekt Kocur (krátke u nie je preklep, v AI v názvoch objektov nemožno používať diakritiku). Na obrazovke telefónu bude obrázok kocúra, ak naň klikneme, kocúr zamňauká. Ak prst na kocúrovi podržíme, kocúr bude priasť (telefón zavibruje). Keď mobilom zatrasieme, kocúr bude prskať.
Po vytvorení nového projektu New project sa zobrazí nasledujúca stránka:

Vľavo sú ovládacie prvky, v strede dizajn aplikácie, napravo zoznam použitých prvkov a celkom vpravo vlastnosti aktuálneho objektu.
Najprv umiestnime na obrazovku telefónu pokyn, ako má používateľ aplikáciu ovládať. Presunieme kurzor na prvok Label (nápis, návestie, štítok). Myšou ho presunieme na telefón, upravíme vlastnosti nápisu: zväčšíme veľkosť písma (FontSize) , farbu pozadia (BackgroundColor), farbu textu (TextColor), zmažeme text a nahradíme ho textom Pohlaďte kocúra.
Potrebujeme aplikácii sprístupniť dva súbory: obrázok kocúra a zvuk, ktorý vydáva. Kliknite na Média pre projekt kocúr, celkom dole kliknite na kitty.png, súbor stiahnite do počítača, potom kliknite na meow.mp3 a tiež ho stiahnite do počítača. Môžete tiež vyhľadať obrázok kocúra na internete a vyhľadať iné mňaučanie.
Presuňte na telefón prvok Button (tlačítko), vo vlastnostiach kliknite na Image (obrázok), otvorí sa nové okno, kliknite na UploadFile (nahraj súbor) a z priečinka kam sa uložili súbory kitty.png a meow.mp3 nahrajte súbor kitty.png. Tlačítko sa zmenilo na kocúra. Stredom tlačítka prechádza nápis, postavte sa vo vlastnostiach tlačítka na Text a text zmažte.
V ľavej sekcii prejdite na položku Media, vyberte prvok Sound a presuňte ho na telefón. Sound sa v telefóne nezobrazí, zobrazí sa pod ním medzi Non-visible component (neviditeľné prvky). Vo vlastnostiach kliknite na Source (zdroj), potom na UploadFile a nahrajte súbor meow.mp3.
Dizajnovú časť máte predbežne hotovú. Prejdite k programovaniu aplikácie. Vpravo hore kliknite na Blocks. Zobrazia sa dve sekcie, vľavo je sekcia Blocks (bloky), vpravo sekcia Viewer (zobrazovač, náhľad). Kliknutím na Button1 sa zobrazia nasledujúce bloky:

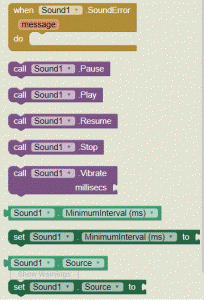
Hnedé bloky predstavujú udalosti, ktoré môžu s tlačítkom nastať. Prvý when Button1.Click (keď je tlačítko stlačené) je ten, ktorý potrebujete. Postavte sa naň, držte stlačené tlačítko myši a presuňte ho do sekcie Viever. Keď klikneme na Button1, má sa ozvať mňaukanie, kliknite v sekcii Blocks na Sound1, zobrazí sa:

Je tu jedna udalosť a niekoľko akcií, ktoré možno so zvukom robiť. Chcete prehrať zvuk, vyberte blok Call Sound1.Play a presuňte ho do bloku When Button1.Click. Ďalej chceme, aby kocúr nielen mňaukal, ale aj priadol (vibroval). Vyberieme blok When Button1.longClick, presuňte blok call Sound1.Vibrate do bloku longClick. Tento blok má výrez, kam pre blok s počtom milisekúnd, ako dlho má mobil vibrovať. Potrebujete blok s číslom, čísla súvisia s matematikou, kliknite na položku Math a prvý blok je číslo, presunieme ho do výrezu a nastavíme napríklad číslo 500.
Aplikácia je hotová, potrebujeme ju skompilovať, nájdite celkom hore položku Build, kliknite na ňu zobrazia sa možnosti App (provide QR code for Apk) a App (save .apk to my computer). Vyberte prvú položku, aplikácia sa preloží, po preklade sa zobrazí okienko s čiarovým kódom, keď kód zosnímete čítačkou čiarových kódov, stiahne sa súbor s vašou aplikáciou. Po stiahnutí súboru, kliknite na otvoriť, mobil vás možno upozorní, že takýto typ súboru môže poškodiť mobil, keďže ste aplikáciu sami vytvorili, je bezpečná, takže ju nainštalovať môžete.
Pokiaľ chceme, aby kocúr syčal, keď mobilom trasieme, vráťte sa do dizajnéra, v ľavej sekcii vyberte položku Sensors (senzory), potom AccelerometerSensor (senzor zrýchlenia), presuňte ho na mobil. Na internete vyhľadajte zvuk syčania mačky, stiahnite ho do počítača, na telefón presuňte blok Sound a uploudujte zvuk syčania. Znova otvorte Blocks, kliknite na AccelerometerSensor1, vyberte blok when AccelerometerSensor1.Shaking, kliknite na Sound2 a vyberte blok Play. Znova skompilujte aplikáciu a stiahnite ju čítačkou čiarového kódu.
Poznámka: Aby ste nemuseli aplikáciu stále kompilovať a inštalovať do telefónu, na Google play nájdite aplikáciu Mit AI2 Companion, keď ju na mobile spustíte a v prehliadači kliknete na Connect a Companion, zobrazí sa QR kód. Po jeho zosnímaní mobilom sa v mobile spustí simulácia aplikácie.
Námety na samostatnú prácu
- aplikáciu môžete upraviť podľa vlastnej fantázie, môžete pridať tlačítko na ktorom bude pes a po kliknutí naň bude štekať, môžete pridať aj iné zvieratá a zvuky, ktoré vydávajú (obrázky a zvuky nájdite pomocou vyhľadávača)
- ak máte psa alebo mačku, môžete ich odfotiť a nahrať zvuky, ktoré vydávajú
- aplikáciu možno upraviť tiež tak, že používateľ môže odfotiť zviera a nahradiť obrázok, ktorý je v aplikácií vlastným obrázkom, to isté možno urobiť so zvukom
- možno ju tiež upraviť do podoby kvízu, kliknutím na tlačítko sa ozve náhodný zvuk a používateľ má kliknúť na zviera, predmet, … , vydávajúci takýto zvuk
- Aby ste sa v programovacej sekcii lepšie orientovali, je vhodné v Designer nazvať jednotlivé prvky podľa toho čo predstavujú. Button1 – Kocur, Sound1 – Mnau, …
Literatúra:
- Článok bol napísaný na základe prvej kapitoly knihy App Inventor, Computer Press 2014
Dotazník
Test z informatiky
Udalosti. Ovládacie prvky (tlačítko, vstupné pole, návestie)
Používateľské rozhranie v grafickom režime vyžaduje niekoľko objektov, pomocou ktorých môže používateľ program ovládať. Najpoužívanejšie sú:
- tlačítko (Button)
- vstupné pole (Entry)
- návestie (Label)
Ich konkrétne použitie si ukážeme pri programovaní matematickej hry Taxman. Continue reading
Udalosti (tlačidlá)
Štandardná myš má tri tlačidlá, môžeme jej v programe priradiť tri funkcie, ktoré sa vykonajú po ich stlačení. Geometrických tvarov, ktoré by sme potrebovali kresliť je omnoho viac, potrebujeme preto nástroje, ktorými môžeme rozšíriť možnosti nášho grafického editora. Takýmto nástrojom je príkaz Button, ktorý vytvorí tlačidlo. Každému tlačidlu môžeme priradiť nejakú funkciu. Continue reading
Udalosti (stlačenie tlačítka myši)
Program by mal nejako reagovať na akcie používateľa. Jednou z akcií ktoré môže používateľ vykonať, je kliknutie ľavým, pravým alebo stredným tlačítkom myši. Continue reading
Ukážkový formulár
Test úrovne informatického myslenia
Kyberšikana
Na tejto adrese nájdete prezentáciu o Kyberšikane
Scrable (1). Hrací plán (cyklus for a funkcie str a chr)
V projekte Scrable sa pokúsime naprogramovať slovnú hru Scrable. Popritom sa oboznámite so základnými príkazmi a vlastnosťami jazyka Python. Continue reading
Python. Tkinter. Nakreslenie mnohouholníka
Mnohouholník nakreslíme príkazom create_polygon.
Prvé parametre sú súradnice vrcholov mnohouholníka. Ďalšie paramentre sú rovnaké, ako v iných grafických príkazoch, farba výplne – fill, farba vonkajších hrán – outline, hrúbka vonkajších hrán – width.
Príkaz: platno.create_polygon(100,100,300,100,300,200,fill=“pink“) nakreslí trojuholník vyplnený ružovou farbou. Continue reading
Zmazanie frontu tlačiarne
Niekedy sa stáva, že vo fronte tlačiarne zostanú nejaké úlohy a nedajú sa zrušiť. Niekedy pomôže reštartovanie počítača, ale výnimočne sa stáva, že ani reštart počítača nepomáha.
Nasledujúci program by vám mal pomôcť: Printer Quee Cleaner
Tkinter. Práca s textom.
Keď pracujeme s grafikou, často potrebujeme okrem grafických prvkov použiť aj text. Napísanie textu na plátno uskutočníme príkazom create_text. Continue reading
Projekt Scrable (1)
Pri programovaní hry Scrable sa oboznámite s väčšinou základných vlastností jazyka Python. Z riešenia jednotlivých problémov automaticky vyplynie potreba funkcie, metódy či dátového typu, ktoré ešte nepoznáte . Continue reading
Mlyn (Python) 1. Hrací plán
Pokúsime sa v Pythone naprogramovať hru Mlyn. Pravidlá nájdete v článku Mlyn. Continue reading
Python. Grafické príkazy. Modul tkinter
Python je modulárny programovací jazyk. Základnú sadu príkazov možno rozšíriť rôznymi modulmi. Keď potrebujeme pracovať s grafikou, môžeme si vybrať z veľkého množstva modulov. Oboznámim vás s modulom tkinter.
Animačné techniky
Animácia je zaznamenanie sekvencie obrázkov, ktoré sú samy o sebe statické a zobrazujú pohyb po malých krokoch. Pri rýchlom zobrazovaní obrázkov za sebou splynú do pohyblivého obrazu a to vďaka zotrvačnosti ľudského oka. Snímky sa však musia prehrávať takou rýchlosťou, ktorú ľudské oko nepostrehne.
Odkazy na vylepšenú Elizu
Eliza 2
Už úvodná Elizina otázka Ako sa voláš?, či skôr odpoveď používateľa, predstavuje komplikovaný problém. Niekto odpovie menom, niekto menom a priezviskom, ďalší priezviskom a menom, iný prezývkou v kombinácii s priezviskom či bez neho a ktosi odpovie svojim priezviskom. Ak by Eliza bola človek, vo väčšine prípadov by vedela identifikovať, o ktorý variant ide. Continue reading
Eliza (umelá inteligencia?) 1
Žiaci 8. B prišli s nápadom, rozvinúť dialóg s programom tak, aby to neboli len otázky počítača človeku, ale aby aj človek mohol klásť otázky počítaču a aby to vyzeralo, ako skutočný dialóg medzi dvoma ľuďmi. Spomenul som si na program Eliza, ktorý bol pravdepodobne inšpirovaný Turingovým testom umelej inteligencie – program bude mať vlastnosti umelej inteligencie, keď človek pri dialógu s programom alebo s človekom nerozozná, či je na druhom konci človek alebo počítač. Continue reading
Odkaz na program reťazce
Funkcie a metódy na prácu s reťazcami
Python. Príloha 1. Zabudované funkcie
Zabudované funkcie sú funkcie, ktoré sú v interpretri Python vždy k dispozícií, nemusíme ich importovať. Continue reading